介绍
UI 自动化太难写了。自动化脚本里到处都是选择器,比如 #ids、data-test、.selectors。在页面重构的时候,维护自动化脚本更将会是一场灾难。
我们在这里推出 Midscene.js,助你重拾编码的乐趣。
Midscene.js 采用了多模态大语言模型(LLM),能够直观地“理解”你的用户界面并执行必要的操作。你只需描述交互步骤或期望的数据格式,AI 就能为你完成任务。
特性
开箱即用的大型语言模型 (LLM)
你可以直接使用公开可用的 LLM,例如 GPT-4,而不需要任何定制训练。只需 API Key 和 token 额度,你就能体验全新的编码体验。😀
通过 AI 执行交互、提取数据和断言
你可以使用 .aiAction 方法描述步骤并执行交互,使用 .aiQuery 从 UI 中提取数据,使用 .aiAssert 来执行断言。
比如:
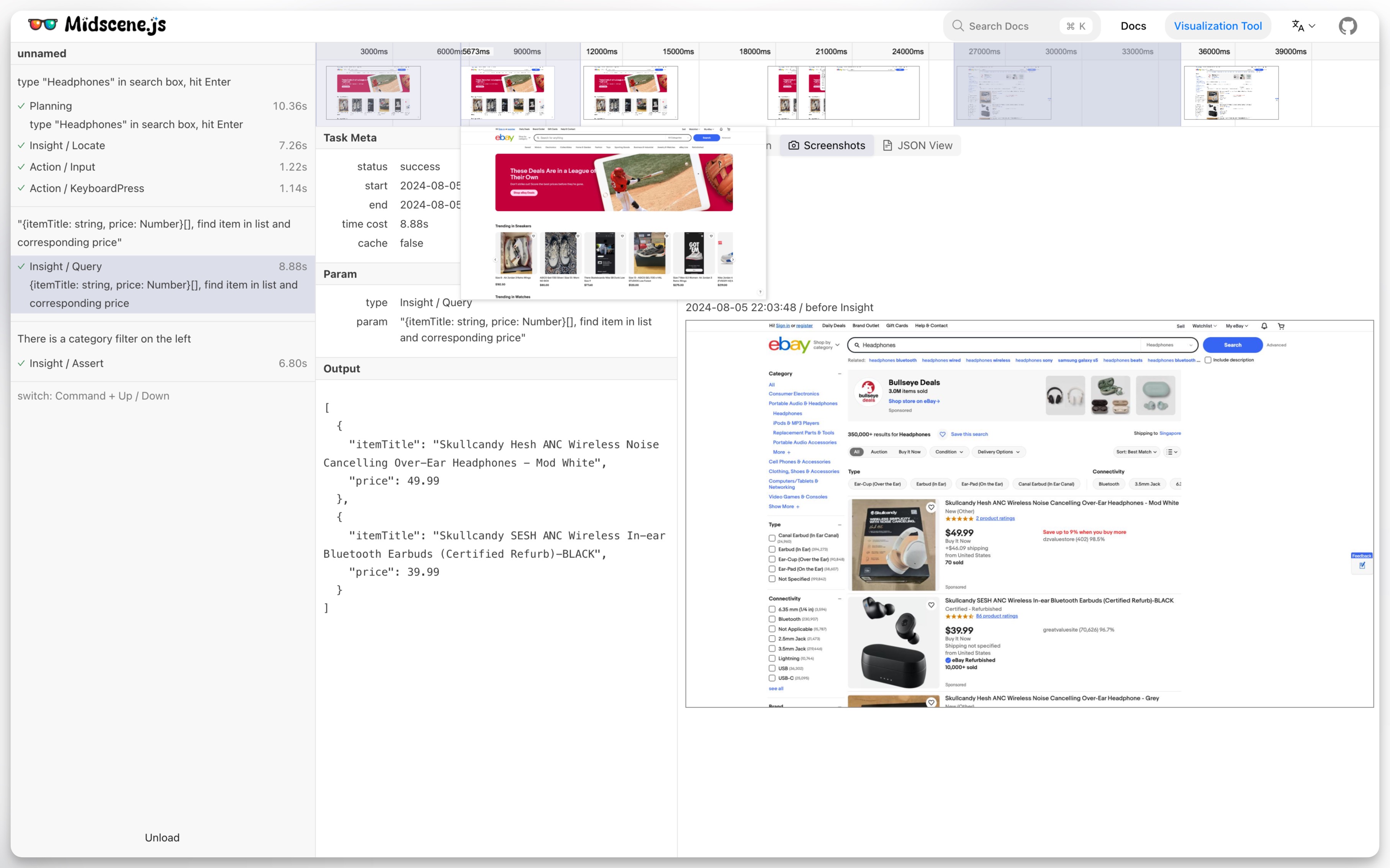
可视化工具
我们提供的可视化工具,可以非常方便地调试提示和 AI 的响应。所有的中间数据,例如查询(Query)、计划(Planning)和动作(Actions),都可以被可视化。
你可以打开 可视化工具 来查看示例。

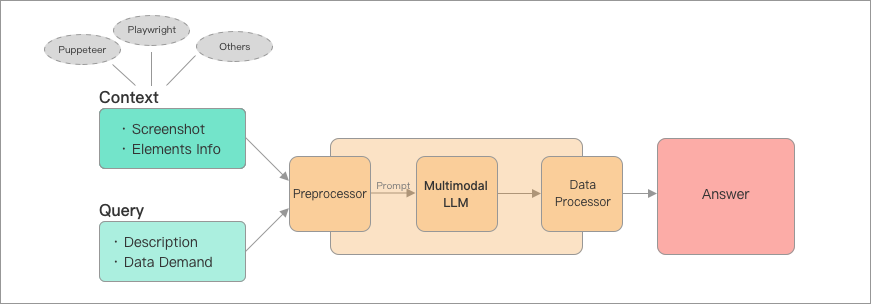
流程图
下图展示了 Midscene 的核心流程。

大纲